CSS 미디어 쿼리(Media Query) 딥다이브

Media query에 대해서 깊게 알아보자.

Media query에 대해서 깊게 알아보자.

프론트엔드 개발자임에도 화면 구현을 제대로 못하고 있다는 생각이 들었다. 그에 따라서, Joshua W. Comeau의 강의를 수강하게 되었다.

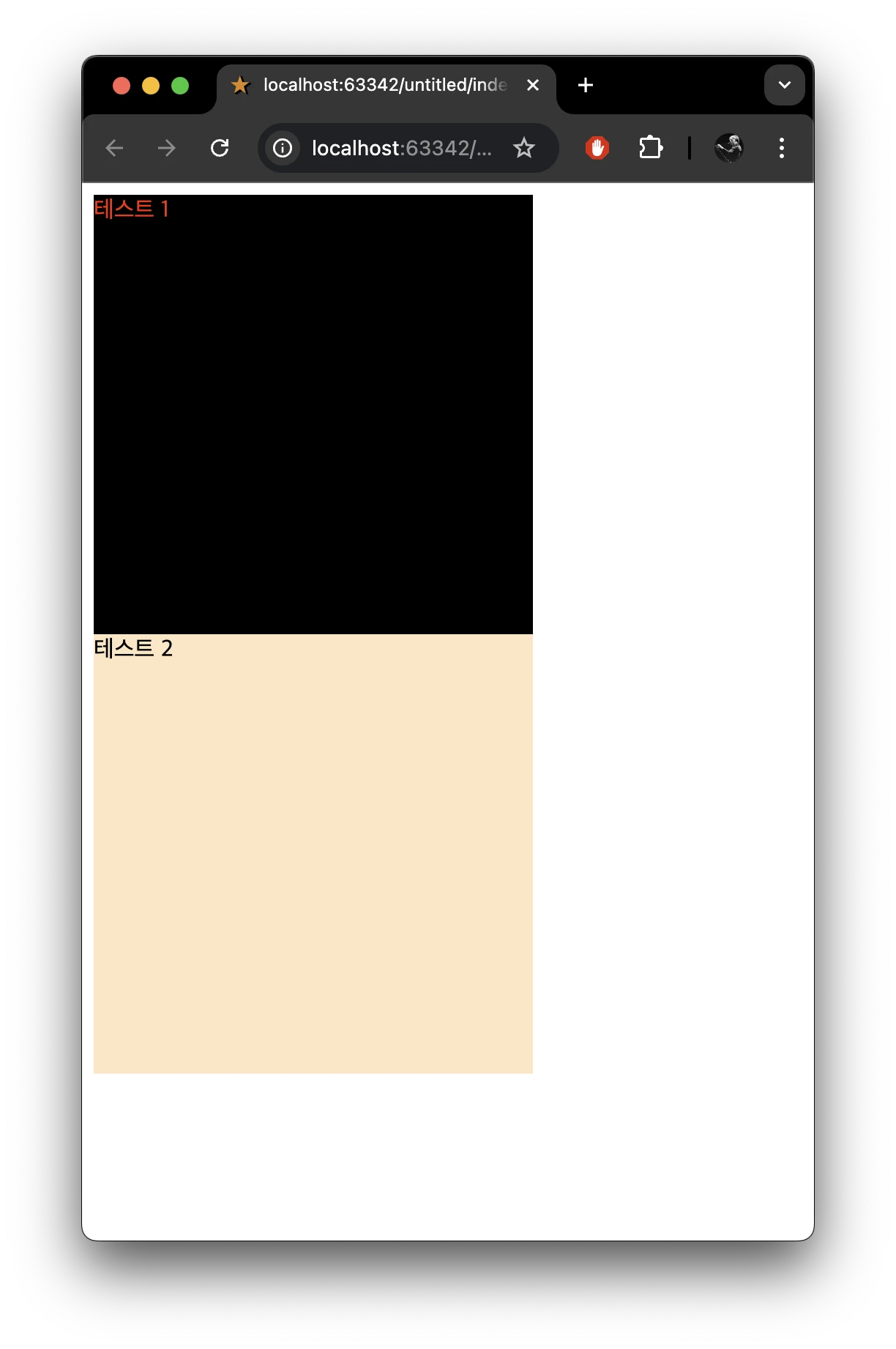
CSS의 뜻, 우선 순위, 기본 구조, 사용 방법, 박스 모델에 대해서 알아보자.

최근의 프론트앤드 개발에서 가장 중요한 요소 중 하나는 프레임워크나 라이브러리를 얼마나 잘 다루느냐에 달려있습니다. 이 카테고리는 프레임워크/라이브러리의 활용 및 그 과정에서 마주한 에러 처리와 이해 과정을 담고 있습니다.

z-index와 스택 컨텍스트(쌓임 맥락)에 대해서 알아보고, 이를 활용하여 요소들을 어떻게 배치할 수 있는지 알아봅니다.

리액트가 프레임워크인가? 라는 의문에 대한 글입니다. 또한 이를 통해 기술 부채가 아닌 기술 투자가 될 수 있게 근거를 마련하는 행위의 중요성을 서술합니다.

{seriesList.children}

스토리북을 왜 탐구하려는지, 그리고 스토리북을 사용하기 위해서는 어떻게 설정해야하는 지를 배웁니다. 동시에, 앞으로 진행할 시리즈에 대한 개요 역할을 수행합니다.

{seriesList.children}

{seriesList.children}

사파리에서 4k가 되는 넷플릭스는 크롬에서는 1080p로 제한됩니다. 반대로, 유튜브는 크롬에서도 4k가 가능하죠. 이유가 무엇일까요? 살펴봅시다.

이벤트 처리에서 옵저버와 이벤트 핸들러의 차이를 살펴보고, 언제 무엇을 사용해야하는 지 명확한 근거를 제시합니다.

structuredClone() 메서드를 포함해서 자바스크립트에서의 딥 카피 방법에 대해서 알아보고, 각각의 성능에 대해서 다룹니다.

자바스크립트에서 순환 참조 문제가 무엇인지, 이를 해결하는 방법을 알아보자.

태초의 웹 개발에는 프레임워크는 지금과 비교했을 때 아주 작은 규모로 존재했습니다. 그리고, 어느새 프레임워크의 사용에만 매몰되어 있다는 생각이 들었습니다. 이에 따라서, 원론부터 다시 시작해보자 하는 마음에서 진행하는 학습입니다.